Pernah rasa macam nak sembunyikan sebahagian dari isi kandungan entri/post korang supaya entri nampak lebih kemas dan lebih pendek? Atau korang berniat nak jadikan entri lebih interaktif?
Semua tu korang boleh buat guna spoiler show/hide effect sebenarnya. Jadi, aku akan share pada entri kali ni cara nak buat spoiler show/hide effect ni. Spoiler ni boleh dibuat dalam bentuk button, link dan sebagainya.
Aku tak tahu la kalau dah ada blogger lain share tutorial ni dan korang rasa cliche dengan entri ni. Tapi, oleh kerana aku sendiri perlukan rujukan untuk benda ni pada masa akan datang, maka aku share la kat sini tutorial ni untuk aku dan siapa2 la yang berminat nak tahu.
Tujuan menyembunyikan sebahagian isi kandungan entri:
- Supaya entri nampak lebih pendek
- Beri pilihan kepada pembaca (yang nak baca sambungan sahaja akan klik)
- Untuk menambahkan elemen suspense dalam entri
- Supaya entri lebih interaktif
- Mengurangkan kadar annoying pembaca kerana terpaksa membuka tab baru
Untuk tujuan no 1 dan no 2 aku ada uji pada entri yang sangat panjang INI
Unutk tujuan no 3 aku ada uji pada entri kontroversi INI
Untuk tujuan no 4 dan no 5 aku ada uji pada entri mesra pembaca INI
Ok... sekarang aku share macam mana cara nak buat spoiler show/hide effect ni pada entri blog.
Sorry. Gambar tak berapa clear. Nak lagi clear, kena klik pada gambar.
Spoiler show/hide effect dalam bentuk button
1) Mula2, create new post.
2) Untuk senang faham, aku akan gunakan contoh yang mudah. So, korang follow je la contoh aku ni dulu. Taip pada post baru tadi macam kat bawah ni:
"Show content: Klik link untuk baca lagi
Hide content: Amacam, Magic tak? Hahaha...."
 |
| Taip pada post baru tadi macam kat atas ni |
3) Kemudian, klik pada 'HTML'. Nanti akan keluar macam kat bawah ni:
 |
| Tab 'HTML': Untuk tambah atau edit kod html |
4) Untuk membuat spoiler yang membolehkan isi kandungan post/entri disembunyikan atau ditunjukkan(show/hide effect), korang perlu tambah kod macam kat bawah ni pada 'html' tersebut:
SHOW CONTENT
<div id="spoiler" style="display: none;">
HIDE CONTENT
</div>
<button onclick="if(document.getElementById('spoiler') .style.display=='none') {document.getElementById('spoiler') .style.display=''}else{document.getElementById('spoiler') .style.display='none'}" title="Click to show/hide content" type="button">Show/hide</button>
 |
| Tambah yang ada tanda merah tu.... |
 |
| Replace kat bahagian 'HIDE CONTENT" tu... |
6) Gantikan pula pada ' SHOW CONTENT' isi kandungan yang korang ingin perlihatkan.
 |
| Replace 'SHOW CONTENT' pulak... |
7) Lepas dah gantikan 'SHOW CONTENT' dan 'HIDE CONTENT', nanti akan jadi macam ni:
 |
| 'SHOW CONTENT' dan 'HIDE CONTENT' yang telah digantikan. |
8) Dah settle, klik pada 'Compose'.
 |
| Klik 'Compose' |
9) Lepas klik pada 'Compose', akan jadi macam ni:
 |
| Button dah ada. Isi kandungan yang disembunyikan pun dah tak nampak... |
 |
| Klik pada ' Publish' |
11) Lepas dah publish, buka entri tersebut dan korang akan nampak entri tu jadi macam ni:
 | |
| Entri yang dah siap dengan button 'show/hide' yang berfungsi |
12) Untuk pastikan apa yang korang buat ni jadi. Boleh la test klik pada button 'show/hide' tu...
 |
| Klik button 'Show/ hide' |
13) Klik button 'show/hide' akan memaparkan isi kandungan entri yang disembunyikan pada awalnya.
 |
| Yeah...button berfungsi dengan baik... |
 |
| Ganti ayat 'Show/hide' dengan ayat kegemaran korang... |
15) Sebagai contoh, aku gantikan ayat pada button 'Show/hide' dengan ayat 'Klik sini'
 |
| Aku ganti dengan ayat 'Klik sini' |
 |
| Ayat pada button dah berubah |
 |
| Button 'Show/hide' dah tukar jadi 'Klik sini' |
Ok la...sekarang korang rasa menarik ke button tu? Tak berapa menarik bukan? So, macam mana nak bagi button tu lawa? Haaa.. entah la, aku rasa boleh, cuma aku belum nak study lagi benda tu. Tapi, aku share satu lagi style bagi spoiler 'show/hide' effect ni.
Kat bawah ni aku share pulak macam mana nak buat spoiler 'show/hide' effect menggunakan link pulak. Kalau tadi guna button, kali ni korang akan nampak link yang boleh diklik pulak pada entri. Cara ni kalau guna senang sikit nak 'style'kan link tu....
Spoiler 'show/hide' effect dalam bentuk link
1) Sama macam nak buat button 'show/hide' tadi. Tapi, ada beza sikit pada kod html. So, untuk buat dalam bentuk link, korang letakkan kod macam kat bawah ni:
SHOW CONTENT
<div id="dua" style="display: none;">
HIDE CONTENT
</div>
<span onclick="if(document.getElementById('dua') .style.display=='none') {document.getElementById('dua') .style.display=''}else{document.getElementById('dua') .style.display='none'}" style="color: #cc0000; cursor: pointer;" title="Click to show/hide content">Show/hide</span>
 |
| Masukkan kod yang aku tanda merah tu... |
 |
| Replace 'HIDE CONTENT' dengan isi kandungan yang ingin disembunyikan... |
 |
| Replace 'SHOW CONTENT' dengan konten yg korang ingin perlihatkan |
 |
| Settle replace 'SHOW CONTENT' dan 'HIDE CONTENT' |
 |
| Dah tak jadi button lagi, tapi jadi link... |
 |
| Settle buat link 'Show/hide' effect.. |
 |
| Yeahhh...link 'Show/hide' berfungsi... |
 |
| Ubah ayat 'Show/hide' tu ikut suka korang nak letak apa... |
 |
| Contoh: Ganti 'Show/hide' dengan 'Klik sini' |
10) Kalau korang rasa nak ubah warna pada link tersebut, boleh ubah kat bahagian yang aku garis merah kat bawah ni:
style="color: #cc0000;
Ubah pada '#cc0000' tu dengan warna kegemaran korang. Kalau nak senang ubah la jadi 'blue' ke...'green' ke.. 'red' ke.... Tapi kalau nak lagi banyak warna, korang kena guna colour picker untuk guna kod warna.
 |
| ubah #cc0000 tu dengan warna yg korang suka.. |
11) Ok. settle buat link 'show/hide' effect ni.
Alright, sekarang satu lagi persoalan timbul iaitu, macam mana nak buat banyak2 link 'show/hide' effect ni pada entri yang sama?
So, untuk buat banyak link macam kat dalam entri yang aku buat ni, korang kena setkan id bagi setiap link. Kalau tak set id, korang buat banyak2 link pun cuma satu link je nanti yang berfungsi dengan baik.
Cara 'set'kan ID bagi setiap link/button 'show/hide' effect
1) Guna contoh macam tadi cuma tambah sikit macam kat bawah ni:
 |
| Follow je macam dalam gambar ni.. |
 |
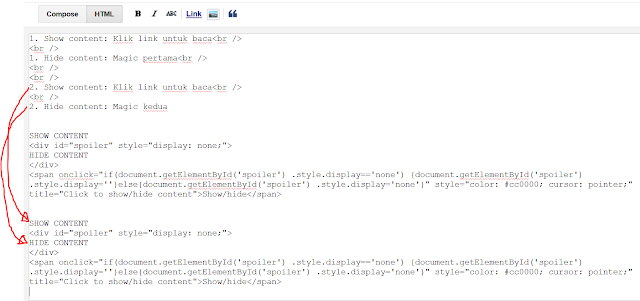
| Tambah kod yang aku tandakan merah tu....Nampak tak? Dua kali aku tambah. |
 |
| Replace 'SHOW CONTENT dan 'HIDE CONTENT' |
4) Sama macam step 3, gantikan 'SHOW CONTENT' dan 'HIDE CONTENT' pada kod yang kedua jugak:
 |
| Sama jugak macam step 3 kat atas.... |
 |
| Settle replace pada kedua2 kod |
 |
| Ada 4 tempat yang korang kena 'set'kan ID. Ingat, guna ayat yang sama. Macam kat atas ni, ID dia ialah 'spoiler' |
 | ||
| Aku ubah ID 'spoiler' jadi 'Pertama'. Dan untuk yang lagi satu link, aku setkan ID sebagai 'kedua'. |
**Pastikan keempat2 tempat digantikan dengan perkataan yang sama. Kalau huruf besar, pastikan yang lain2 pun huruf besar.
8) Ok. Sekarang klik pada 'Compose' dan akan jadi macam ni:
 |
| Dah ada dua link... |
 |
| Dah ada dua link yang akan menyembunyikan dan menunjukkan isi kandungan yg berlainan |
10) Korang boleh cuba klik pada kedua2 link tersebut dan pastikan sama ada link tersebut berfungsi dengan baik atau tidak. Link yang berfungsi akan menghasilkan sesuatu yang macam kat bawah ni:
 |
| Kedua2 link menunjukkan kandungan yg berlainan setelah diklik. |
Ok la...Cukup la tu.... Aku rasa macam dah panjang sangat pulak entri ni. Aku harap korang faham la apa yang aku kongsikan kat atas ni. Kalau rasa2 nak cuba buat kelainan pada entri tu, boleh la cuba konsep ni. Best wooo..hahaha... Sambil2 tu, boleh la belajar sikit2 pasal coding html jugak. Hehe...
Selamat mencuba guys!



Coding dh mcm nk edit template.. hahahah
BalasPadamHmm sesuai lah utk entri blog aku yg org tak berapa suka nk baca tu
Kalau kt template lg complicated kot. Ni kira yg simple je ni.
PadamEk eleh..acah2 rendah diri pulak kau ni. Padahal berlambak2 org baca blog zyraroxx tu..
kena msk semula kelas coding ni ;-)
BalasPadamPernah belajar coding ke dulu? Tapi kat atas ni xde la susah sgt pun. Org yg x pernah belajar coring pun boleh faham rasanya.
PadamTHIS IS IT! INI YANG AKU CARI!
BalasPadamTERIMA KASIH BANYAK-BANYAK SEBAB SHARE!
Aku saja guna caplocks sebab nak bagi dramatik. Hahahaha
Ok. Aku dapat bayangkan kau lepas dpat tau entri ni, kau terus bersuka ria gembira seperti baru menjaringkan gol kau punya celebrate tuu..haha...
PadamWelcome. Actually utk reference aku jugak entri ni. Sebab kadang2 aku terpaksa refer website lain byk kali utk buat konsep yg sama...dan kena uji pulak tu jadi ke tak..huhu..
ini salah satu sebab kenapa aku suka blog hang ni bro ley. mostly hang punya entry mesti ada 'something'. maksud aku -- ilmu. berisi. bukan sia-sia. (thumbs up)
BalasPadamaku pon mohon izin halalkan ilmu2 yg ada kt blog ni bro. untuk rujukan aku gak di masa depan. kot2 la tetiba aku jadi rajin nak guna kod2 ni semua nanti hehehe
Macam mana kalau aku bgtau kau yg blog ni memang ada 'something'....Jeng jeng jeng...haha
PadamNak mintak halal apanya... Kalau aku x halalkan, buat apa la aku nak publish entri2 kat blog aku. Baik tulis diari je simpan sorg2. Lagipun, ilmu itu Allah punya, aku pengantara je...
Btw, thanks.
"Macam mana kalau aku bgtau kau yg blog ni memang ada 'something'....Jeng jeng jeng...haha"
Padamtakyah nak jeng jeng jeng sangat weyh.
hang tak bgtaw pon aku mmg rasa ada 'something' dah.
hahahaha
ehem ehem~ nah aku bagi bintang untuk entry kalini bro hehehe
BalasPadam[img]http://g02.a.alicdn.com/kf/HTB1vXIJHVXXXXXZXpXXq6xXFXXXX/ILOVEYOU-luminous-stars-love-origami-paper-lucky-stars-bottle-tube-material-DIY-gift-25pcs-pack.jpg[/img]
Wuihh.. Byk sgt dah ni bintang aku dpat. Dah2.. Cukup2. Aku dh x nak bintang. Aku nak 'Wow' pulak. Hahaha..
Padambintang dah cukup ea? kalo camtu ak u bagi 'wow' pulak kalini hahaha
Padam[img]https://lh3.googleusercontent.com/proxy/CIf7OFIZdH6dClCov54ef1E_ogDBuu3tDj1H7DuLPrrNVfN4HehTQVE1VRARtKJR3jU0ZZUKqLBROsxn-XM75Ars0DpFyC8E36wqNxDWp0vbYNGBRFj_N-DjkSIkT6NOt-kcELx8dIt8-pVUSsK5d9Cl5ZlOtyaNWl-rsy8H1XN8EmxAbz8=s426[/img]
terbaik der.,
BalasPadamThanks bro.
BalasPadam